Pada sekitar pertengahan tahun 2021 kemarin, Google menambahkan metriks baru ke dalam ranking factor yang dimilikinya: Web Vitals. Web Vitals adalah sebuah inisiatif dari Google untuk membantu web developer sekaligus pemilik website untuk memahami performa website mereka dengan tujuan untuk memberikan pengalaman yang lebih baik kepada pengguna. Salah satu faktor pentingnya adalah kecepatan load time website.
Di era digital ini, nyaris semua pengunjung website datang dari perangkat mobile, sehingga memiliki website yang dapat diakses dengan cepat sudah menjadi kewajiban untuk memastikan pengalaman pengguna yang baik.
Bagaimana cara optimasi dan meningkatkan skor Core Web Vitals website kita agar website kita dapat terakses dengan cepat demi memastikan user experience yang positif?
- Apa itu Core Web Vitals?
- Mengapa Google Menambahkan Core Web Vitals ke dalam Ranking Factor?
- Cara Menguji Core Web Vitals Website Kita
- Faktor Penting Yang Mempengaruhi Core Web Vitals
- Optimasi Core Web Vitals Website
- Langkah Awal Optimasi Website untuk Meningkatkan Skor Core Web Vitals
- Cara Optimasi Website untuk Meningkatkan Skor Core Web Vitals
- Penutup
Apa itu Core Web Vitals?
Core Web Vitals adalah sekumpulan metriks yang digunakan oleh Google untuk menilai pengalaman pengguna pada website. Core Web Vitals mencakup tiga aspek utama: kecepatan pemuatan halaman (Largest Contentful Paint – LCP), stabilitas visual (Cumulative Layout Shift – CLS), dan interaktivitas halaman (First Input Delay – FID).



- Largest Contentful Paint (LCP)
Largest Contentful Paint mengukur kecepatan loading halaman website di awal, ketika website tersebut pertama kali dibuka. Faktor utama yang dapat mempengaruhi LCP (Largest Contentful Paint) adalah total ukuran file yang harus dimuat oleh browser di awal pemuatan dan kecepatan server. - First Input Delay (FID)
First Input Delay mengukur interaktivitas halaman; seberapa lama pengunjung website dapat mulai berinteraksi dengan halaman website setelah proses render browser selesai. Interaksi ini dapat berupa scroll dan klik. - Cumulative Layout Shift (CLS)
Cumulative Layout Shift mengukur stabilitas visual; jumlah pergeseran tata letak halaman (page layout shifts) selama proses pemuatan halaman. Faktor yang dapat mempengaruhi CLS (Cumulative Layout Shift) adalah struktur HTML dan kecepatan browser membaca CSS untuk mengatur layout, terutama di area above the fold.
Update metrik Core Web Vitals di Lighthouse 10:
| Audit | Bobot |
|---|---|
| First Contentful Paint | 10% |
| Speed Index | 10% |
| Largest Contentful Paint | 25% |
| Total Blocking Time | 30% |
| Cumulative Layout Shift | 25% |
Mengapa Google Menambahkan Core Web Vitals ke dalam Ranking Factor?
Beberapa paragraf dari artikel yang ditulis oleh TechCrunch mungkin bisa menjelaskan ini:
One year. That’s how long Google gave developers to start implementing required changes to improve user experience.
– TechCrunch
In early May 2020, Google published a modest post on one of its developer blogs introducing Core Web Vitals — a set of metrics that will result in major changes to the way websites are ranked by the search engine.
In May 2021, Google will officially add those Core Web Vitals to the various other “page experience” signals it analyzes when deciding how to rank websites.
Singkatnya, Google ingin semua website dapat diakses dengan cepat dan lebih mementingkan user experience dengan memperkenalkan ketiga metriks tersebut (LCP, FID, CLS).
Apakah kita perlu khawatir dengan adanya penambahan faktor ini? Tidak juga. Kualitas dan kuantitas konten (yang berkualitas) tetap faktor terpenting bagi SEO suatu website. Selama tidak terlalu negatif dan domain kita sudah ‘kuat’, skor-skor di Google PageSpeed Insights sangat kecil kemungkinannnya untuk sampai berdampak negatif pada traffic.
Namun, skor-skor di Google PageSpeed Insights tersebut dapat membantu menganalisa website kita dan melakukan perbaikan.
Alasan utama Google menambahkan metriks Core Web Vitals ke dalam ranking factor adalah untuk memberikan pengalaman pengguna yang positif setiap kali mereka mengunjungi sebuah website.
Jika itu adalah situs web profil perusahaan, Google ingin pengunjung dapat dengan cepat melihat dan mempelajari profil bisnis kita. Jika itu adalah website toko / toko online, Google ingin pengunjung dapat dengan cepat masuk ke situs kita, melihat-lihat produk yang kita tawarkan, dan membeli produknya. Jika itu adalah website blog, Google ingin pengunjung dapat dengan cepat mengakses blog dan membaca artikel yang menarik bagi mereka.
Bukankah kita semua juga ingin begitu?
Yang sebaiknya kita lakukan: Gunakan Google PageSpeed Insights atau Lighthouse untuk memeriksa core web vitals website kita. Identifikasi peluang untuk meningkatkan kecepatan situs kita dengan memeriksa saran-saran yang diberikan.
Yang jangan kita lakukan: Terobsesi dengan skor.

Sumber: web.dev/vitals-business-impact
Cara Menguji Core Web Vitals Website Kita
Semua tools populer dari Google yang ditujukan untuk web developers sudah mendukung pengukuran Core Web Vitals. PageSpeed Insights mungkin yang paling populer untuk ini, namun kita juga bisa memilih untuk menggunakan:
- Lighthouse,
- Chrome DevTools,
- Search Console,
- Web.dev’s Measure Tool,
- Web Vitals Chrome Extension,
- dan bahkan API Chrome UX Report
untuk memeriksa Core Web Vitals website kita.
Faktor Penting Yang Mempengaruhi Core Web Vitals
Faktor-faktor utama yang mempengaruhi Core Web Vitals adalah:
Kecepatan load time website
Tentu ini sangat berpengaruh. Website yang lambat diakses cenderung tidak disukai oleh pengunjung. Pengunjung sering menutup tab browser atau menekan tombol “back” ketika load time website tidak kunjung selesai. Hal-hal yang mempengaruhi ini meliputi:- seberapa besar total ukuran HTML halamannya,
- seberapa banyak gambar atau video yang harus dimuat di awal dan seberapa besar ukuran file dari masing-masing gambar atau video tersebut,
- seberapa besar dan seberapa banyak CSS dan JavaScript yang harus dimuat oleh browser di awal dan seberapa besar ukuran file dari masing-masing CSS dan JavaScript tersebut,
- dan seberapa cepat browser membuka koneksi pada domain dan memuat semua aset yang harus dimuat di awal.
Area above the fold
Pada dasarnya, ketiga metrik Core Web Vitals (LCP, FID, dan CLS) mengukur dan menghitung skornya berdasarkan semua hal yang menghasilkan tampilan di area above the fold; termasuk:- seberapa banyak dom-size pada HTML-nya,
- seberapa banyak gambar atau video yang harus dimuat dan seberapa besar ukuran dari masing-masing gambar atau video tersebut,
- seberapa besar dan seberapa banyak CSS dan JavaScript yang menghasilkan sekaligus mengatur tampilan dan layout-nya,
- dan seberapa cepat browser dapat membaca CSS dan JavaScript yang dibutuhkan untuk menghasilkan tampilan dan layout tersebut.
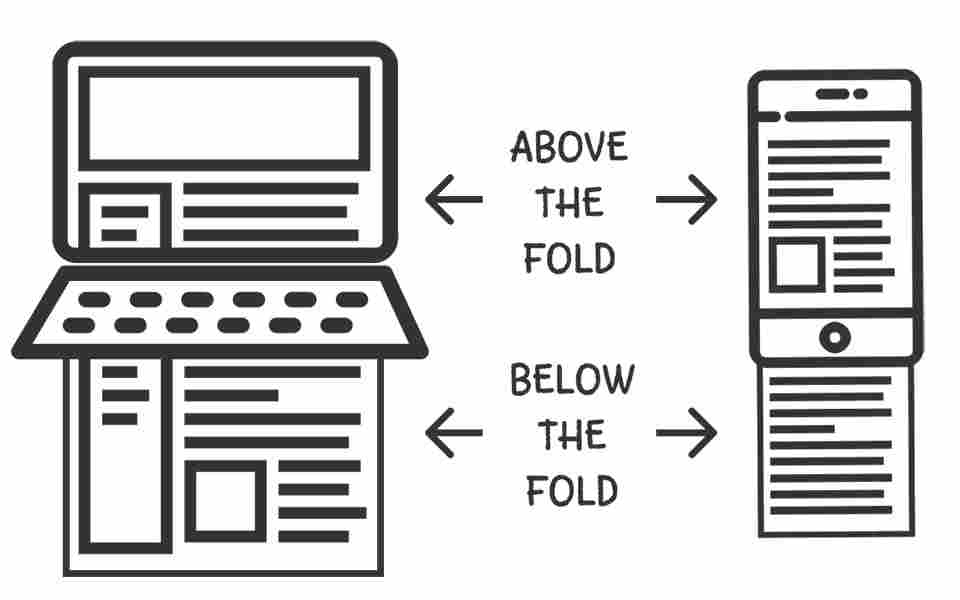
Penjelasan tentang area Above the Fold dan Below the Fold dari suatu Website
- Area Above the Fold
Area Above the Fold adalah bagian dari website yang pertama tampil saat website tersebut dibuka sebelum kita berinteraksi (scroll atau klik). Pada dasarnya ini adalah semua hal yang tampak dari website saat pertama website tersebut dikunjungi. - Area Below The Fold
Area Below the Fold adalah semua bagian website yang berada di bawah area above the fold.

Optimasi Core Web Vitals Website
Percaya atau tidak, optimasi kecepatan website dan Core Web Vitals sebenarnya sudah harus dimulai sejak website tersebut baru akan mulai dibuat, tepatnya saat masih pada tahap desain layout.
Mengapa? Karena:
- Desain website memiliki pengaruh yang signifikan terhadap struktur HTML dan jumlah aset yang harus dimuat oleh browser. Ini mengapa membuat desain untuk website harus direncanakan dengan matang, dari sisi UI, UX, SEO, hingga pengaruhnya pada kecepatan loading website.
- Akan jauh lebih menyita energi ketika kita harus mengoptimasi Core Web Vitals dari website yang sudah jadi.
Langkah Awal Optimasi Website untuk Meningkatkan Skor Core Web Vitals
Mengoptimasi Core Web Vitals dari website yang sudah jadi memang lebih sulit dan menyita energi, namun bukan berarti ini tidak bisa dilakukan. Untuk mengoptimasi dan meningkatkan skor Core Web Vitals website kita, langkah-langkah awal yang diperlukan adalah:
Analisa Desain Area Above the Fold Website Kita
Karena kita perlu untuk membuat area above the fold dapat termuat dan terbentuk secepat mungkin, kita perlu memastikan agar desain di area above the fold sederhana dari sisi struktur HTML dan jumlah aset yang digunakan.
Poin-poin penting yang peru diperhatikan adalah:
Pastikan struktur HTML-nya tidak rumit, tidak memiliki banyak dom-size, dan tidak membutuhkan banyak aset yang harus dimuat oleh browser di area above the fold ini. Aset yang dimaksud di sini bisa berupa CSS, JavaScript, gambar atau video, dan bahkan font.
Tidak menggunakan animasi yang berlebihan dan penggunaan slider/carousel di area above the fold adalah praktek terbaik untuk memastikan skor Core Web Vitals kita hjau. Selain tidak memiliki dampak positif dari sisi user, penggunaan animasi dan slider/carousel membuat kita perlu menggunakan JavaScript untuk membentuk tampilan area above the fold ini. Ini yang sangat perlu untuk kita hindari.
Sebisa mungkin jangan membuat desain yang membutuhkan JavaScript di area above the fold. Selain akan menambah jumlah aset yang harus dimuat, JavaScript untuk animasi dan slider/carousel umumnya tidak bisa kita tunda waktu pemuatannya, sehingga akan menambah beban proses render browser di awal.
Periksa Jumlah Aset Yang Dimuat di Setiap Halaman Website
Setiap aset, baik CSS, JS, foto, video, dan juga font, bersifat render blocking. Kita perlu memastikan bahwa setiap aset yang perlu dimuat sudah pada kondisi paling minimalnya (jumlah, ukuran file, dsb), dan memang diperlukan di halaman tersebut.
Poin-poin penting yang peru diperhatikan adalah:
- Memastikan CSS dan JS yang dimuat memang digunakan oleh halaman tersebut, sehingga unused CSS & JS di halaman tersebut sangat minimal.
- Memastikan gambar dan video yang digunakan sudah teroptimasi: dimensi gambar dan ukuran file sudah dikompres hingga ukuran ideal (keseimbangan antara kualitas yang diperlukan dan ukuran file terkecil) dan menggunakan format terbaik untuk website saat ini.
- Tidak menggunakan terlalu banyak font. Idealnya, maksimal jumlah font yang harus dimuat adalah 4 file. Ini berarti maksimal 2 jenis font dengan masing-masing memiliki varian reguler dan bold (tebal).
Tools gratis untuk melihat daftar aset yang dimuat oleh suatu halaman website:
PageSpeed Insights: Hasil tes di PageSpeed Insights adalah cerminan skor Core Web Vitals website kita. Kita bisa melihat rekomendasi-rekomendasi yang diberikan juga di hasil pengujiannya. Sayangnya, untuk meihat aset apa saja yang dimuat oleh halaman website di PageSpeed Insight tidak senyaman Waterfall Tab GTmetrix.
GTmetrix: Selain bisa juga untuk menguji hasil kecepatan akses website kita, GTmetrix adalah tools terbaik yang bisa kita gunakan untuk memeriksa aset apa saja yang dimuat oleh suatu halaman website. Melalui Waterfall Tab-nya, kita bisa melihat dengan mudah daftar aset yang masuk dalam request browser atas halaman web tertentu, termasuk ukuran file dari masing-masing aset tersebut.
Cara Optimasi Website untuk Meningkatkan Skor Core Web Vitals
Bagaimana cara optimasi Core Web Vitals website? Langkah-langkah ini adalah langkah yang selalu kami lakukan saat mengoptimasi website klien-klien jasa optimasi speed website kami.
Buat dan Inline Critical CSS untuk masing-masing halaman
Critical CSS adalah semua CSS yang diperlukan untuk mengatur tampilan area above the fold dari masing-masing halaman website.
Browser harus mengunduh dan membaca file CSS agar dapat membuat tampilan halaman website. Jika file CSS yang harus dimuat berukuran besar, proses ini dapat secara signifikan meningkatkan waktu yang diperlukan untuk merender halaman web.
Membuat Critical CSS dan menaruhnya secara inline di dalam bagian <head> dari masing-masing halaman dapat mempercepat browser membuat tampilan area above the fold dengan lebih cepat. Hal ini juga akan meningkatkan LCP, FID, Speed Index, dan TTFB (Time to First Byte) halaman kita, dan juga mengurangi CLS kita (menjadi nol, jika kita melakukannya dengan benar).
Dengan membuat Inline Critical CSS, kita jadi bisa menunda pemuatan file-file CSS yang lain, baik secara asynchronous maupun berdasarkan interaksi user.
Contoh Inline Critical CSS:
<style id="inlined-critical-css">
html, body {
max-width: 100vw;
overflow-x: hidden;
background-color: #171717;
font-weight: 400;
font-size: max(16.5px,min(17px,(100vw - 100vmin)))
}
html {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
box-sizing: border-box;
}
:root, html, body, button, input, select, textarea {
font-family: ThinkDigital,Tahoma,Geneva,sans-serif;
}
...
</style>Meskipun kita dapat melakukan ini secara manual dengan memanfaatkan inspect element / chrome dev tools dari semua browser berbasis chromium, kita juga dapat memanfaatkan critical css generator yang tersedia secara online seperti Sitelocity untuk membuatnya secara otomatis.
Bila website kita menggunakan WordPress, kita bisa memanfaatkan plugin-plugin yang dibuat khusus untuk membuat Critical CSS seperti Jetpack Boost, Critical CSS for WP, dan ShortPixel Critical CSS untuk membuatnya secara otomatis.
Preload Critical Asset yang diperlukan di Area Above the Fold
Kalau CSS yang bersifat critical (diperlukan di area above the fold) perlu kita inline di <head> section, critical asset yang lain seperti gambar, font, dan bahkan JS, perlu kita preload agar browser memproses pengunduhannya sejak awal, sebelum ia memproses yang lainnya.
Untuk mem-preload aset, pada dasarnya kita hanya perlu menyisipkan ini di bagian halaman website kita:
<link rel="preload" as="tipe-aset" href="url-aset">Contoh preload gambar, font, JavaScript, dan CSS:
/* untuk preload image */
<link rel="preload" as="image" href="/wp-content/uploads/optimize-core-web-vitals-s.jpg">
/* untuk preload font */
<link rel="preload" as="font" href="https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2" crossorigin>
/* untuk preload JavaScript */
<link rel="preload" as="script" href="/wp-content/themes/blocksy/static/bundle/main.js">
/* untuk preload CSS */
<link rel="preload" as="style" href="/wp-content/themes/blocksy/static/bundle/main.min.css">Bila website kita menggunakan WordPress, plugin optimasi WordPress buatan saya dapat membantu untuk preload aset dengan mudah: Optimize More!.
Tunda Pemuatan Semua Aset Tidak Diperlukan di Area Above The Fold
Seperti yang sudah disebutkan di atas, semua aset, baik CSS, JS, foto/gambar, video, bersifat render blocking. Masing-masing file dari aset-aset tersebut membuat proses render browser mengalami hambatan, apalagi bila ukuran dari masing-masing file tersebut cukup besar.
Kita perlu memastikan bahwa setiap aset yang perlu dimuat sudah pada kondisi paling minimalnya (jumlah, ukuran file, dsb), dan memang diperlukan di halaman tersebut. Tujuan akhirnya adalah agar proses browser merender halaman website kita berjalan mulus, seperti jalan bebas hambatan.
Best practice-nya adalah:
Tunda pemuatan gambar dan video yang tidak digunakan di area above the fold dengan menerapkan metode lazy load images.
Bila website kita menggunakan WordPress, plugin optimasi gambar WordPress buatan saya dapat membantu untuk lazyload gambar, iframe, dan bahkan video dengan mudah: Lazyload, Preload, and More!.
Tunda proses pengunduhan CSS yang tidak diperlukan di area above the fold dengan metode asychrounous atau delay (hingga ada interaksi user).
Ini bisa sangat berguna bila kita memiliki file-file CSS yang hanya kita gunakan di area below the fold, seperti form untuk kontak, komentar, dan lain sebagainya.
Bila website kita menggunakan WordPress, Optimize More! buatan saya dapat membantu untuk menunda proses pengunduhan CSS dengan mudah.
Tunda proses pengunduhan JavaScript yang tidak diperlukan di area above the fold dengan metode delay (hingga ada interaksi user).
JavaScript sangat resource-heavy (membutuhkan banyak sumber daya). Dengan menunda eksekusi JavaScript yang tidak critical, kita dapat membuat browser memprioritaskan proses-proses yang lain dan mempercepat proses render browser.
Bila website kita menggunakan WordPress, plugin Optimize More! bikinan saya dapat membantu untuk menunda proses pengunduhan JavaScript dengan mudah.
Kompres Ukuran Gambar Sebelum Upload
Kecuali bila website kita adalah website fotografi, kita tidak perlu menyajikan gambar ber-resolusi tinggi. Ingat, mayoritas saat ini nyaris semua mengakses website menggunakan perangkat mobile. Memaksa browser untuk memuat gambar dengan resolusi yang tinggi adalah hal yang sangat mubazir.
Memperkecil ukuran gambar (baik ukuran file maupun dimensinya) dapat sangat membantu dalam mengurangi total file-size yang perlu dimuat oleh browser. Hal ini tentu akan sangat membantu dalam mempercepat load time website kita.
Sebisa mungkin, upload gambar dengan ukuran yang sesuai dengan yang diperlukan di dalam website.
2 tools andalan kami untuk mengkompresi gambar:
Gunakan Image Dedicated CDN
Menggunakan CDN yang memang dibuat khusus untuk gambar bisa sangat bermanfaat untuk website kita. Selain bisa mengurangi beban server/hosting kita, CDN yang memang dibuat khusus untuk gambar umumnya memiliki fitur On the Fly Image Compression yang bisa mengkompresi ukuran file-file gambar yang kita miliki.
Beberapa CDN untuk gambah bahkan juga memiliki fitur Automatic Image Format Conversion yang akan secara otomatis mengubah format gambar kita ke format modern seperti webp bila browser yang digunakan oleh pengunjung memang men-support format ini.
CDN khusus untuk gambar yang menyediakan fitur On the Fly Image Compression dan Automatic Image Format Conversion:
Batasi Jumlah Font dan Self-host File Font-nya
Mengunakan banyak Font memang bisa mempercantik tampilan website kita. Namun terlalu banyak font juga bisa membuat website kita menjadi lambat. Ingat, salah satu kunci utama dari optimasi atau mempercepat performa website adalah mengurangi total file size yang harus dimuat oleh suatu halaman. Termasuk Font.
Sebisa mungkin, jangan menggunakan lebih dari 2 jenis font, karena dengan 2 jenis font saja berarti kita harus memuat 4 font file untuk masing-masing variasi font-nya (regular dan bold).
Self-host atau menyimpan file-file font yang kita gunakan di hosting kita sendiri juga dapat membantu untuk mempercepat load time website.
Selengkapnya untuk optimasi font website.
Gunakan Caching System
Menyajikan konten website kita dalam bentuk cache, selain dapat membantu mengurangi beban server/hosting kita, juga dapat mempercepat loading website yang kita miliki.
Selain berguna untuk memperkecil TTFB (Time to First Byte), mengaktifkan cache sangat penting agar browser tidak perlu merender ulang semua file dan data setiap kali ia membuka halaman baru.
Penutup
Core Web Vitals memang tidak berdampak langsung terhadap ranking website di mesin-mesin pencari seperti Google, terutama bila domain kita sudah ‘kuat’ dan kompetisinya tidak tinggi. Namun Core Web Vitals dapat membantu untuk memastikan pengalaman pengguna yang positif.
Idealnya, optimasi Core Web Vitals dilakukan sejak tahap penentuan desain, jauh sebelum website tersebut mulai dibuat. Bila website sudah terlanjur jadi, gunakan langkah-langkah dan cara-cara yang tertulis di atas untuk meningkatkan user-experience dan konversi dari website yang kita miliki.

Bingung dan tidak berhasil mengoptimasi website Anda sendiri? Konsultasi dan minta audit website anda melalui form yang ada di halaman jasa optimasi speed website ini.




