Content Delivery Network (CDN) adalah bagian penting dalam meningkatkan performa dan kecepatan website kita, dan Statically menyajikan semuanya secara gratis.
Apa itu CDN?
CDN adalah singkatan dari Content Delivery Network. Seperti namanya, CDN adalah jaringan server global yang berfungsi untuk mendistribusikan konten dari server ke suatu website sebelum diakses oleh pengunjung.
Jaringan CDN akan menyimpan file atau isi website dalam bentuk cache pada seluruh jaringan server yang dimilikinya, dan melakukan pengiriman konten dari server terdekat dari pengakses.
Manfaat CDN untuk Website:
- Meningkatkan kecepatan website:
Penggunaan CDN pada website kita dapat meningkatkan performa sekaligus kecepatan akses / load-time karena proses render dan pengiriman data berjalan lebih paralel. - Mengurangi beban server:
Konten statis pada suatu website sering menyumbang lebih dari separuh bagian cache di server. Dengan menggunakan CDN, beban server untuk menyimpan cache ini berpindah ke CDN yang kita gunakan. - Menghemat bandwitdh.
Karena kemampuan-kemampuannya, CDN umumnya berbayar, dan seringnya tidak murah.
Tapi tidak dengan Statically.
Statically CDN
Statically adalah CDN multi-network dengan data center yang tersebar di seluruh dunia. Ditenagai oleh 4 jaringan CDN global sekaligus yang sudah sangat populer (CDN77, Cloudflare, Fastly, dan Bunny CDN), sehingga jumlah PoP (Point of Presence) yang tersedia untuk mengirim konten sangatlah banyak.
Statically dibangun oleh developer lokal Indonesia, Frans Allen, bersama timnya. They really did an amazing job to provide powerfull and free CDN for everyone.
Tidak hanya gratis, CDN Statically juga tidak memiliki batasan (unlimited). Tidak seperti CDN gratis pada umumnya yang sering memberikan batasan-batasan tertentu.
Sejak Statically menyediakan plugin untuk WordPress, pemakaiannya menjadi semakin mudah untuk pengguna CMS paling populer di dunia tersebut.
Fitur-fitur Utama Statically untuk WordPress (versi 0.6)
- CDN untuk semua local static files: font, gambar, css, js
- On the Fly Image Compression & Optimation: kompresi gambar secara otomatis
- Auto WebP Conversion: memuat gambar dalam format WebP ketika browser mendukung format tersebut
- CSS & JS Minifications: memuat semua css dan js dalam versi terkompresi secara otomatis
- F3H Ajax: fetch and load pages asynchronously using AJAX
Cara Setting Statically di WordPress
Statically CDN plugin untuk WordPress bisa kita install langsung dari menu add plugin di admin area atau diunduh di sini.
Setelah mengaktifkan plugin, di bagian bawah menu akan muncul tambahan menu untuk mengkonfigurasi Statically.
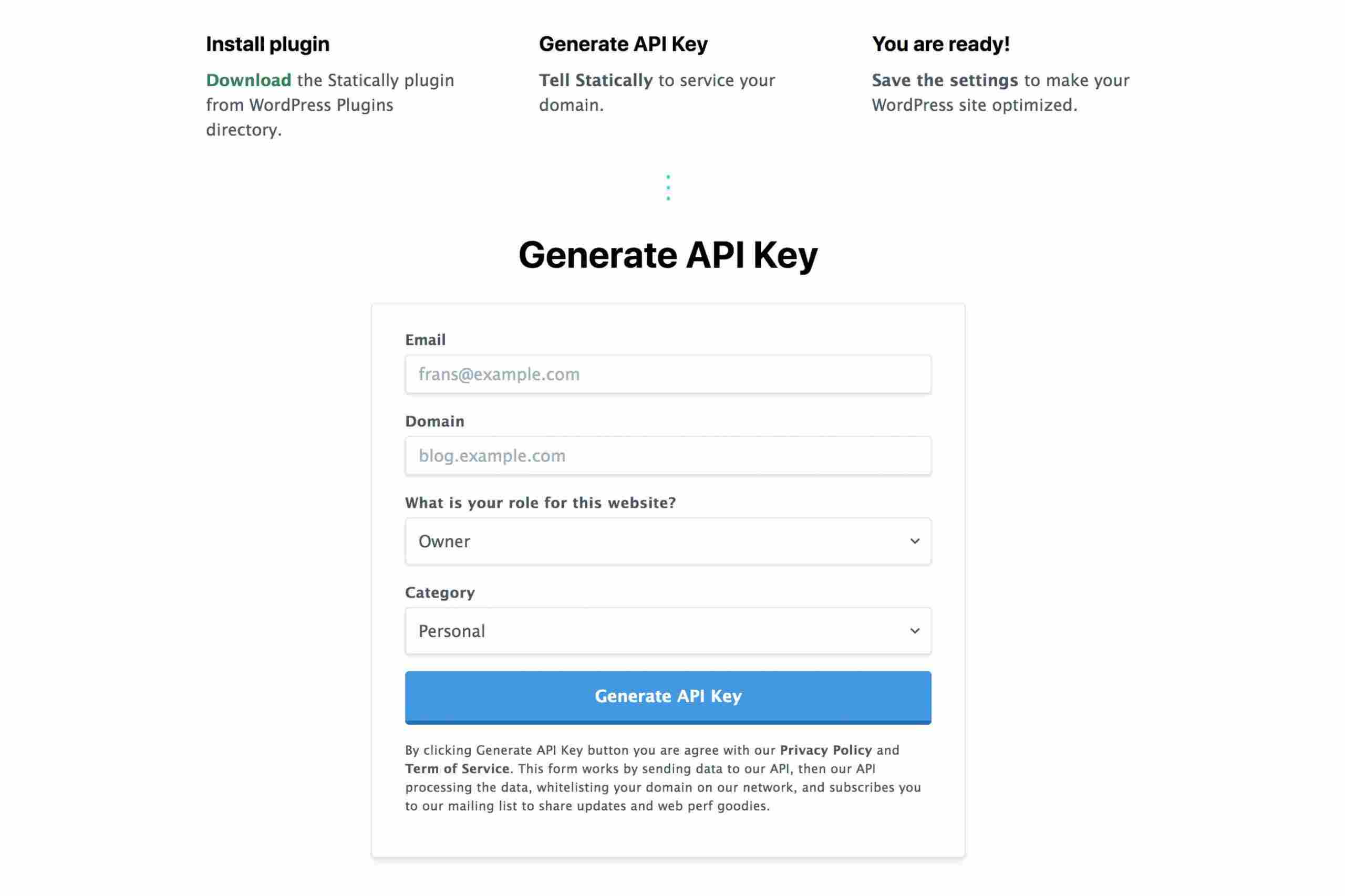
1. Generate API

Sebelum melakukan setting konfigurasi pada menu plugin, kita harus generate API Key terlebih dahulu untuk dapat menggunakan CDN Statically di website kita. Fungsinya adalah untuk whitelisting domain kita pada jaringan CDN Statically.
Untuk generate API Key bisa kita lakukan di sini atau dari link yang tersedia di general setting plugin CDN Statically.
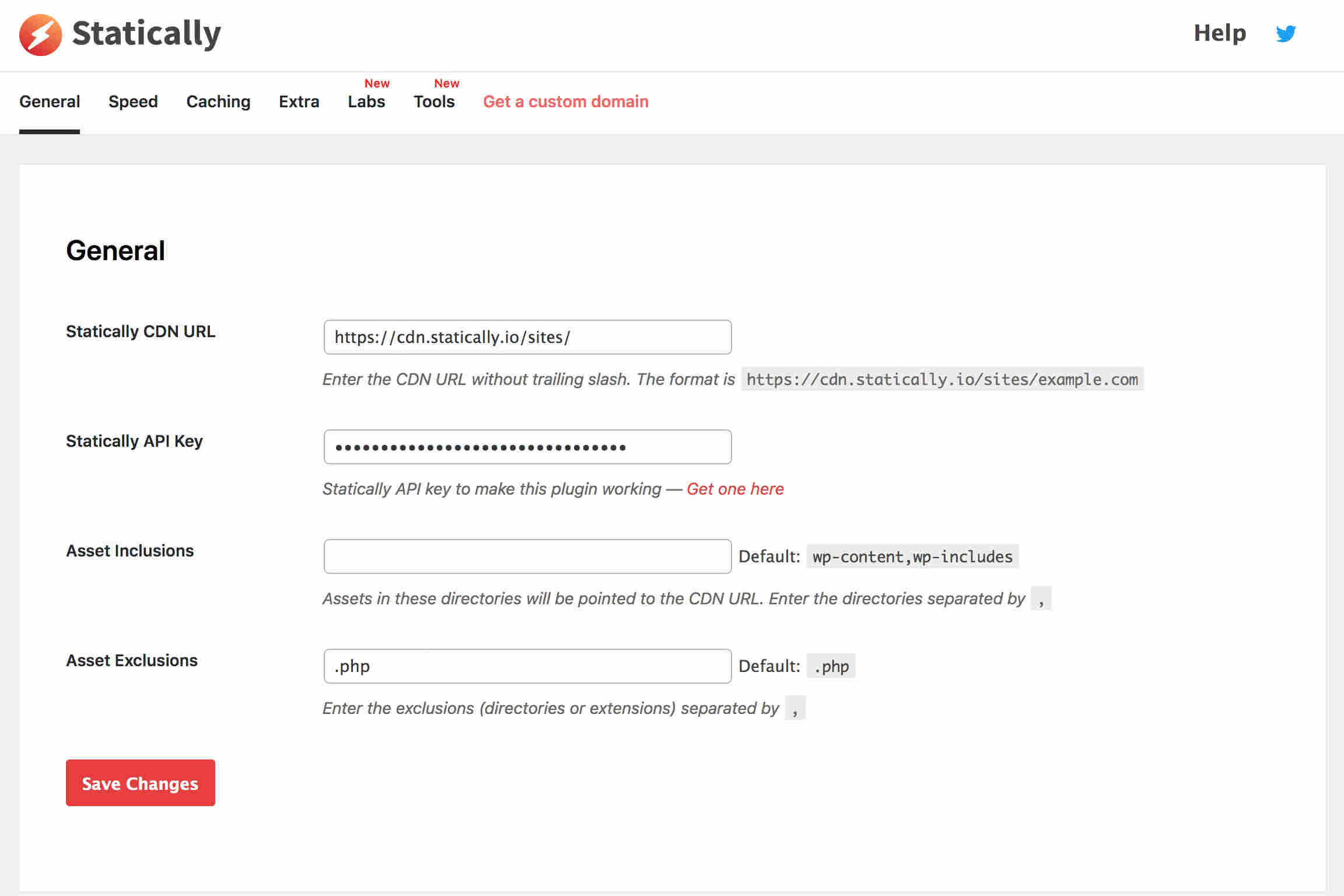
2. General Settings

Ini yang akan kita temukan pada tab “General” dalam konfigurasi menu plugin Statically untuk WordPress:
- Statically CDN URL:
Otomatis akan terisi dengan url CDN Statically untuk domain kita. - Statically API Key:
Isikan API Key yang sudah kita dapat sebelumnya. - Asset Inclusions:
Secara default akan terisi wp-content, wp-includes. - Asset Exclusions:
Secara default akan terisi .php.
Yang bisa kita coba lakukan di tab “General” ini:
- Asset Inclusions:
Asset inclusion ini pada intinya berfungsi untuk memilih folder aset yang akan kita ikutkan dalam CDN Statically.
Biarkan sesuai default-nya bila kita ingin semua aset dimuat melalui CDN Statically.
Hapus wp-includes bila kita berencana untuk membiarkan aset-aset seperti css dan js tidak kita ikutkan dalam CDN Statically. - Asset Exclusions:
Plugin Statically untuk WordPress dapat secara otomatis memuat semua aset ke dalam CDN-nya, termasuk local font dan file-file PHP. Ini kenapa secara default akan terisi dengan .php karena file berformat ini memang sebaiknya tidak kita masukkan dalam CDN.
Asset Exclusions ini pada intinya berfungsi untuk memilih ekstensi file yang kita tidak ingin untuk diikutkan dalam CDN statically. Tambahkan css dan js bila kita ingin tetap meminimalisir request, dan membiarkan css dan js yang termuat adalah versi yang sudah di-combine.
*Notes:
(1) Hingga versi 0.6 ini, plugin CDN Statically untuk WordPress belum bisa melakukan combine css dan js, serta secara default akan mengabaikan setting dari plugin-plugin yang melakukan combine css dan js yang kita gunakan. Hapus wp-includes bila kita ingin tetap meminimalisir jumlah request, terutama bila hosting yang kita gunakan sudah memiliki performa yang baik.
(2) Fitur combine css dan js sudah ada dalam roadmap sang founder.
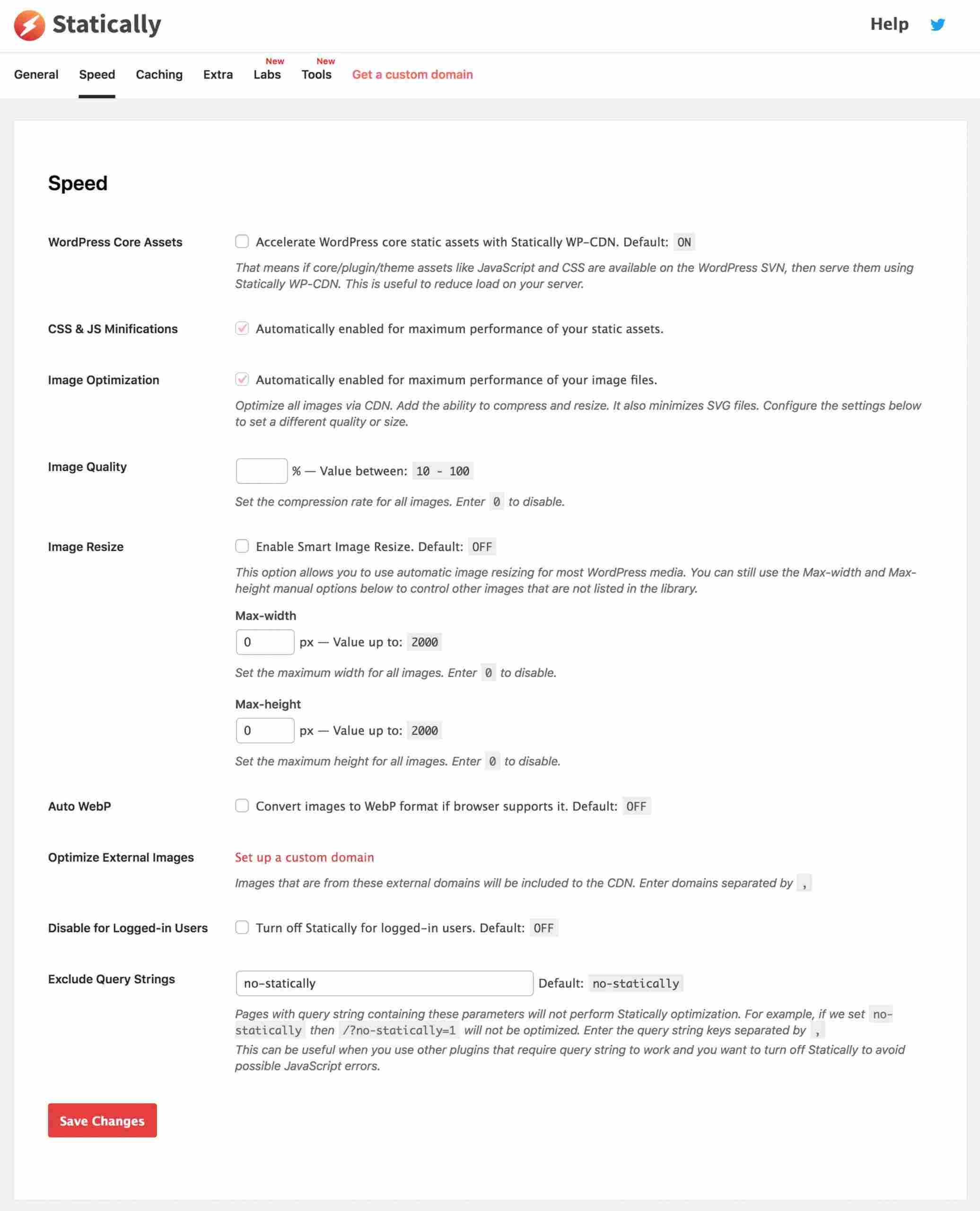
3. Speed Settings

Ini yang akan kita temukan pada tab “Speed” dalam konfigurasi menu plugin Statically untuk WordPress:
- WordPress Core Assets:
Otomatis akan tercentang secara default. Ini membuat semua core assets bawaan WordPress akan dimuat melaui CDN Statically. - CSS & JS Minifications:
Otomatis akan tercentang secara default, dan tidak bisa kita lepas centangnya. - Image Optimization:
Fitur menarik yang sebenarnya cukup mahal; On the fly image compression. Kita bisa secara otomatis mengkompresi gambar yang akan dimuat oleh browser melalui CDN Statically. Otomatis akan tercentang secara default, dan tidak bisa kita lepas centangnya. - Image Quality:
Untuk setting kualitas kompresi gambar yang dioptimasi. Bila tidak kita isi, secara default kualitasnya adalah 85% dari file asli. - Image Resize:
Untuk secara otomatis resize semua gambar. - Auto WebP:
Untuk secara otomatis memuat semua gambar dalam format WebP bila browser mendukung format tersebut.
Yang bisa kita coba lakukan di tab “Speed” ini:
- WordPress Core Assets:
Biarkan centangnya bila kita ingin memuat semua css dan js melalui CDN Statically. Lepas centangnya bila ingin tetap meminimalisir request dan membiarkan css dan js ter-combine. - Image Quality:
Sebisa mungkin perkecil ukuran gambar yang yang akan dimuat. ThinkDigital selalu set image quality untuk on the fly image compression tidak lebih dari 50%. Sesuaikan dengan kebutuhan kita. Ingat, mayoritas pengunjung berasal dari mobile browser. Kecuali bila website kita adalah website fotografi, memaksa browser untuk memuat gambar dengan resolusi yang sesungguhnya tidak diperlukan adalah hal yang sangat mubazir. - Image Resize:
Isikan sesuai dengan kebutuhan. Kita juga bisa memilih untuk membiarkannya kosong. - Auto WebP:
Centang ini bila kita ingin secara otomatis memuat gambar dalam format WebP bila browser mendukung.
4. Caching Settings
Sementara ini fitur caching masih berstatus ‘coming-soon‘ di plugin CDN Statically untuk WordPress (versi 0.6)
*it would be awesome once it has been published
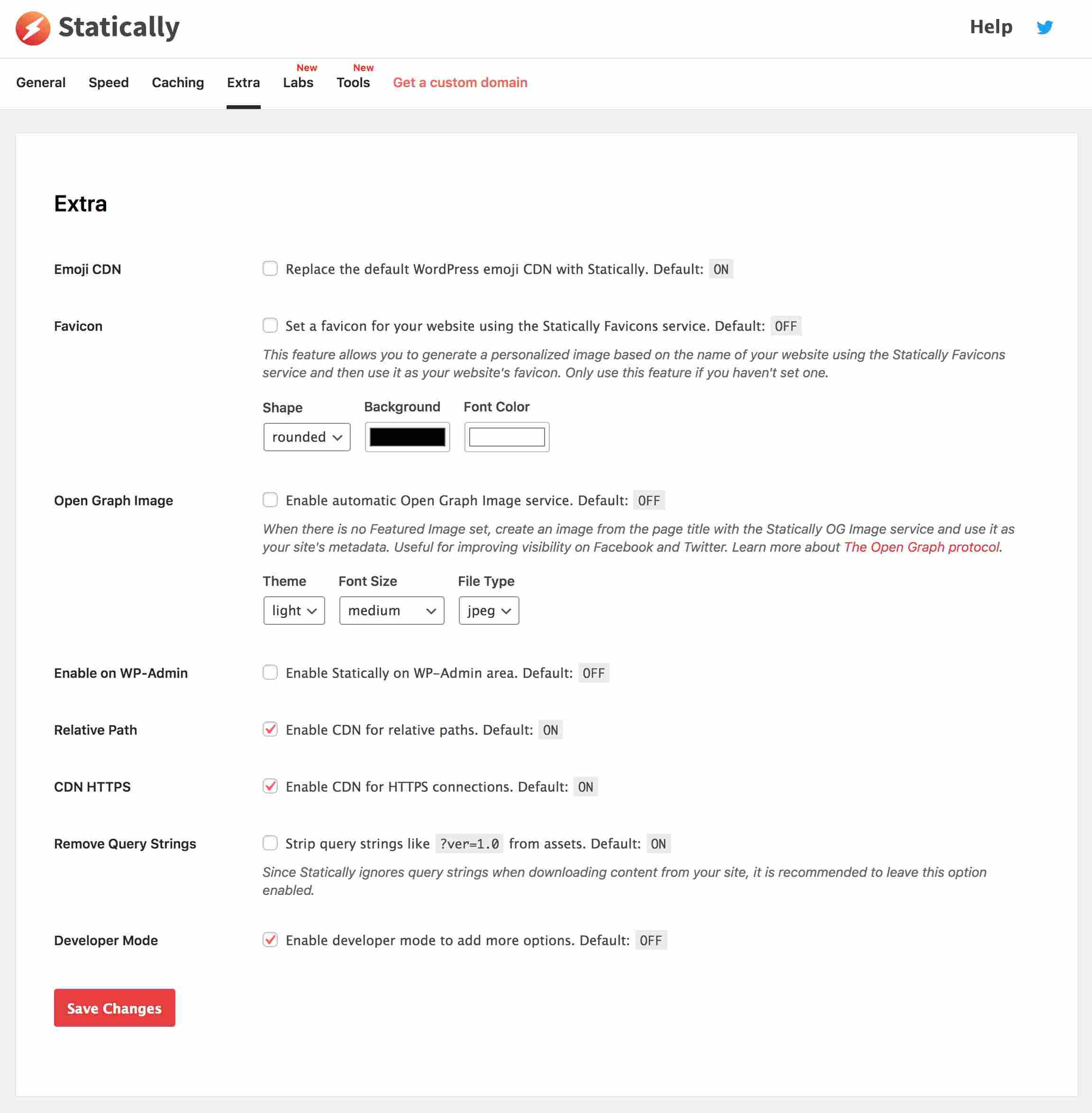
5. Extra Settings

Ini yang akan kita temukan pada tab “Extra” dalam konfigurasi menu plugin Statically untuk WordPress:
- Emoji CDN:
Otomatis akan tercentang secara default. Ini membuat emoji bawaan WordPress akan dimuat melaui CDN Statically. - Favicon:
Untuk mengaktifkan favicon dengan favicon autogenerated dari Statically. - Open Graph Image:
Fitur ini berguna untuk secara otomatis memberikan Open Graph Image bila featured image tidak tersedia. - Enable on WP-Admin:
Untuk membuat semua aset dalam wp-admin termuat melalui CDN Statically. - Relative Path:
Untuk memungkinkan CDN Statically memuat file-file berdasarkan relative path. - CDN HTTPS:
Untuk memungkinkan CDN Statically berjalan pada koneksi SSL / HTTPS. - Remove Query Strings:
Untuk membuat CDN Statically mengabaikan query strings pada url aset. - Developer Mode:
Untuk menambahkan fitur Developer Mode pada tab selanjutnya (Labs).
Yang bisa kita coba lakukan di tab “Extra” ini:
- Emoji CDN:
Biarkan centangnya bila memang masih mengaktifkan emoji dalam WordPress kita. Lepas centangnya bila kita sudah non-aktifkan emoji dalam WordPress kita. - Favicon:
Biarkan centangnya bila kita belum membuat favicon sendiri untuk website kita. Lepas centangnya bila kita sudah memiliki favicon sendiri untuk website kita. - Open Graph Image:
Open Graph Image berguna saat kita share postingan kita ke social media seperti Facebook dan Twitter. Biarkan centangnya bila kita belum mengisi featured image dan mengatur meta property og:image untuk seluruh postingan yang ada di website kita. Lepas centangnya bila kita sudah mengatur featured image di semua postingan yang ada di website kita. - Enable on WP-Admin:
Ini tidak perlu diaktifkan. Biarkan kosong (off) sesuai default. - Relative Path:
Biarkan tercentang sesuai default. - CDN HTTPS:
Biarkan tercentang sesuai default. - Remove Query Strings:
Query strings seperti namadomain.com/namafile.css?ver=1.0 dan namadomain.com/namafile.js?ver=1.0 dapat membuat proses render browser berjalan sedikit lebih lambat. Biarkan centangnya bila kita belum mengatur ini melalui manual script atau plugin lain. Lepas centangnya bila kita sudah mengatur ini melalui manual script atau plugin lain. - Developer Mode:
Biarkan kosong sesuai default bila kita tidak ingin mengaktifkan F3H Ajax di tab selanjutnya (Labs). Aktifkan (beri centang) bila kita ingin ‘bermain-main’ dan mengaktifkan F3H Ajax yang tersedia di tab Labs.
6. Labs Settings
Salah satu core project team member dari Statically CDN adalah Taufik Nurrohman. Ia membangun F3H Ajax, salah satu fitur menarik yang bisa meningkatkan user experience dalam hal kecepatan akses website kita. Fitur F3H Ajax ini bisa dengan mudah kita implementasikan ke website-website berbasis WordPress karena sudah di-embed ke dalam fitur plugin CDN Statically.